予約サイト作成で戸惑ってるそこのあなたっ!トトコにまかせて。
めんどーな設定はすべてあとまわし、とりあえず一緒に予約サイトをつくってみよう。

チャチャっと予約サイトをほぼ作る(ほぼ5分でできるよ)
- まずは、管理画面にログインします。

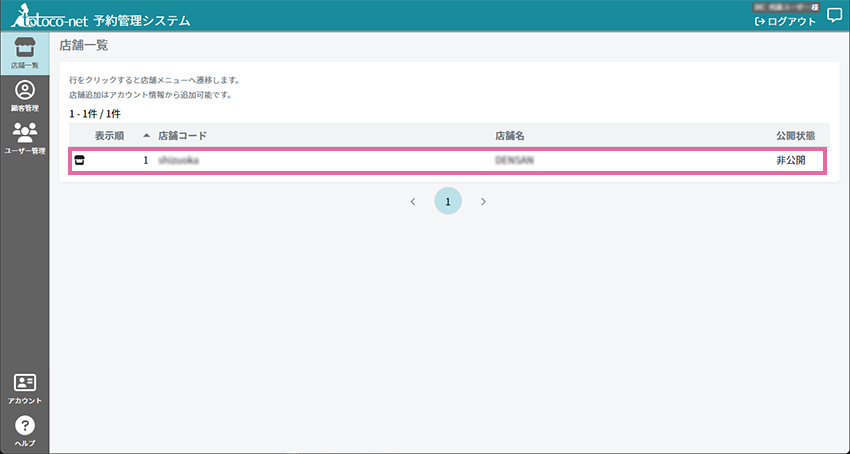
- 店舗一覧から該当の店舗をクリックします。

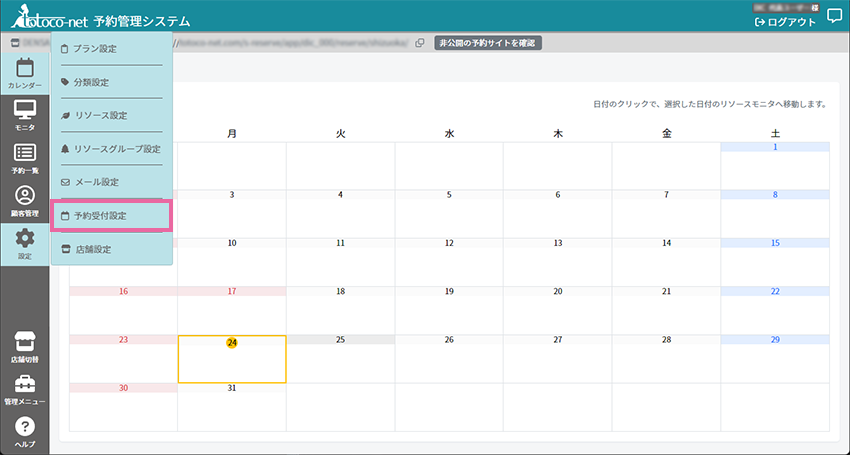
- 左側のメニューから「設定」を選択し、その中から「予約受付設定」を選択します。
(細かい予約受付設定したい場合はこちらを見てね。)

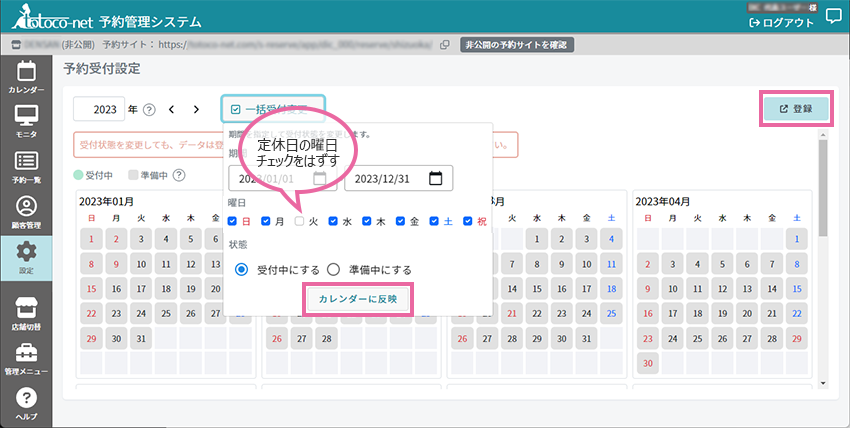
- 「一括受付変更」ボタンをクリックします。
- 定休日の曜日をチェック欄から外します。「カレンダーに反映」ボタンをクリックします。
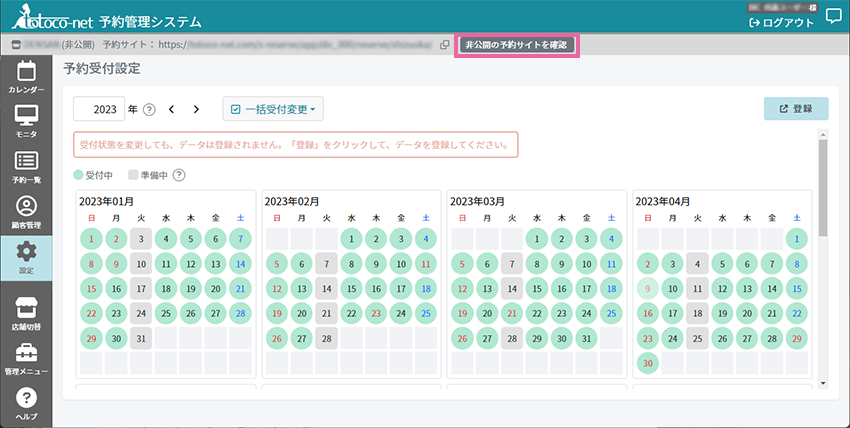
- 受付中(緑)が表示されたら、右上の「登録」ボタンをクリックしてください。

これで予約サイトほぼ完成。
パパっと予約してみる
どんな風に予約できるか確認してみましょう。
- 店舗名横の予約サイトURLの横にある「非公開の予約サイトを確認」ボタンをクリックします。

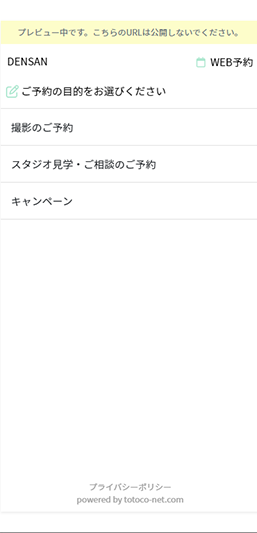
- 分類(目的)選択します。今回は「撮影」を選択(ちゃんと分類したい場合はこちらを見てね。)

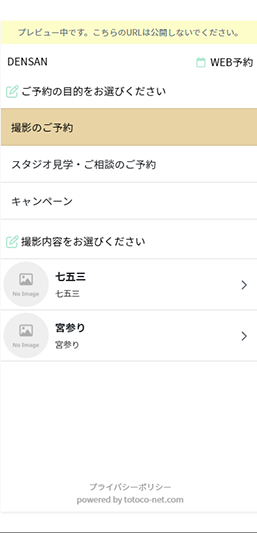
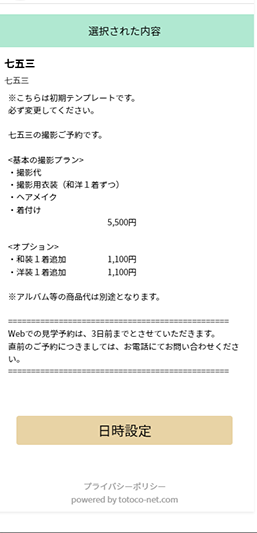
- プランが表示されます。今回は「七五三」を選択(ちゃんとプラン作りたい場合はこちらを見てね。)

- 選択した内容が表示されます。

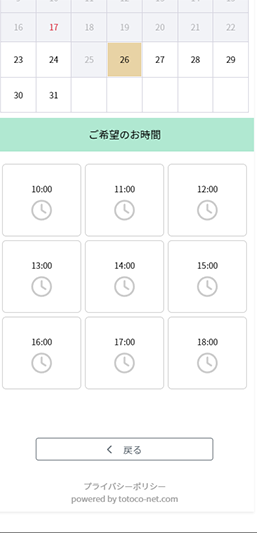
- 日時を選択します。

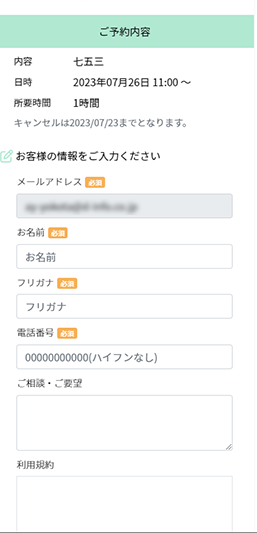
- 名前や電話番号を入力します。利用規約が空欄だけど気にせずチェックして予約ボタンをクリックしてね。
(利用規約は公開前にちゃんと作成してね。やり方はこちらを見てね。)

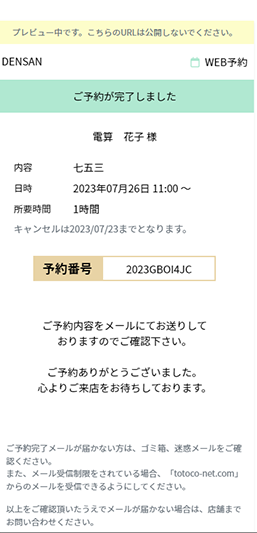
- 予約が完了します。(予約完了メールが届きます。ちゃんとメールを設定したい場合はこちらを見てね。)

でっ、どうなったか確認してみる
予約が完了したら店舗サイトはどうなるのか見てみましょう。
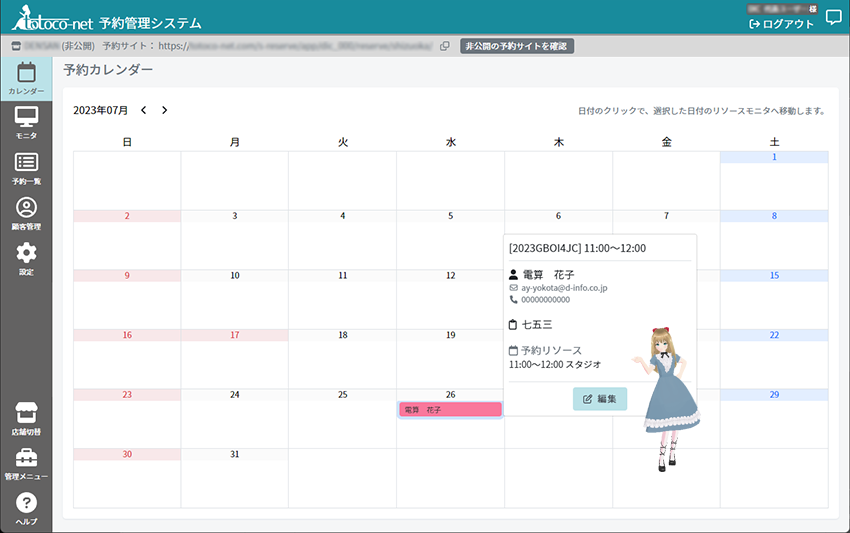
- 管理サイトに再度アクセスしてみよう。
- カレンダーに予約が入っているのが確認できます。

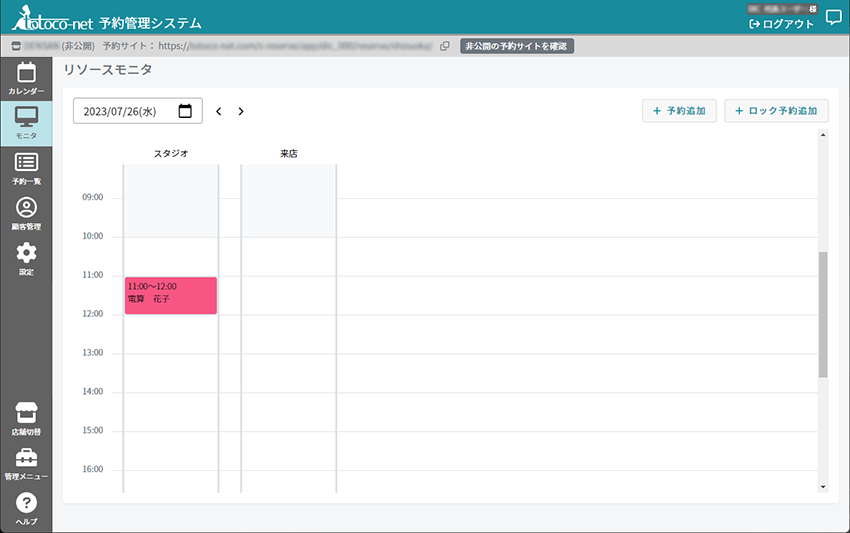
- 左メニューのリソースモニタをクリックすると同じく予約が入ってるのが確認できます。(ちゃんとリソースを設定したい場合はこちらを見てね。)

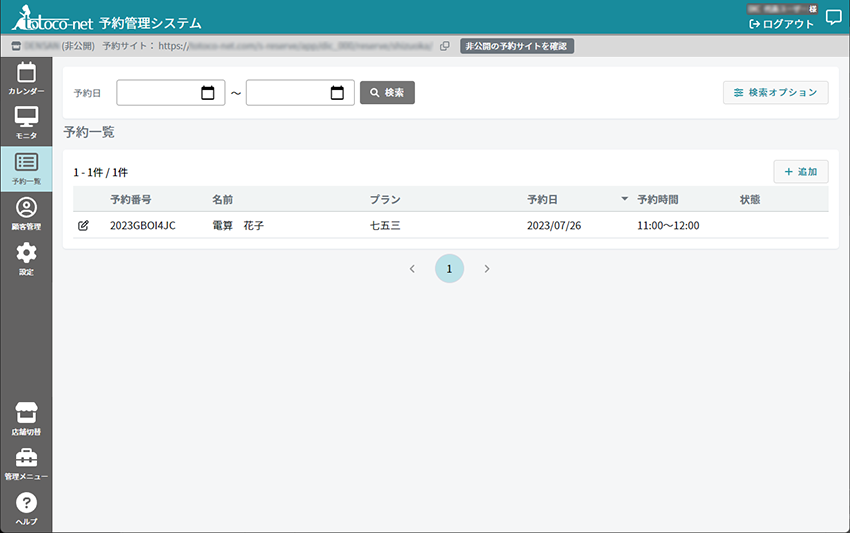
- 左メニューの予約一覧をクリックすると同じく予約が入ってるのが確認できます。

最初から予約サイトを作成するのは大変ですが、テンプレートを使えば簡単に作成することができます。
あとは、写真を変えたり、リソースやプランを増やしたり変更したりカスタマイズは自由自在です。
次はステップアップして満足できるサイトになったらいよいよ公開してお客様に利用していただきましょう。
